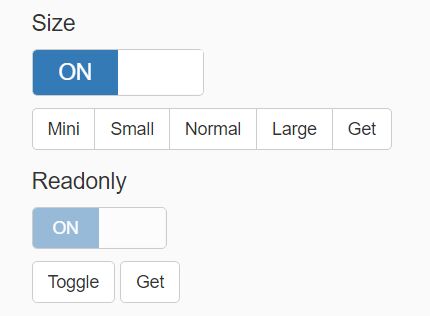
I wasn t seeing that as a built in option within bootstrap and i didn t really like the ones already out there that i found from a quick search i didn t want to use a plugin just wanted it to utilize bootstrap.
Toggle switch bootstrap example.
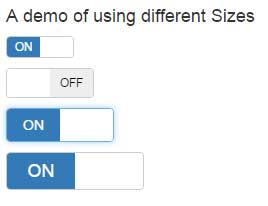
Working on a client project that will be using bootstrap and needed to build a toggle switch that came in a couple different sizes.
Free hand picked html and css code examples tutorials and articles.
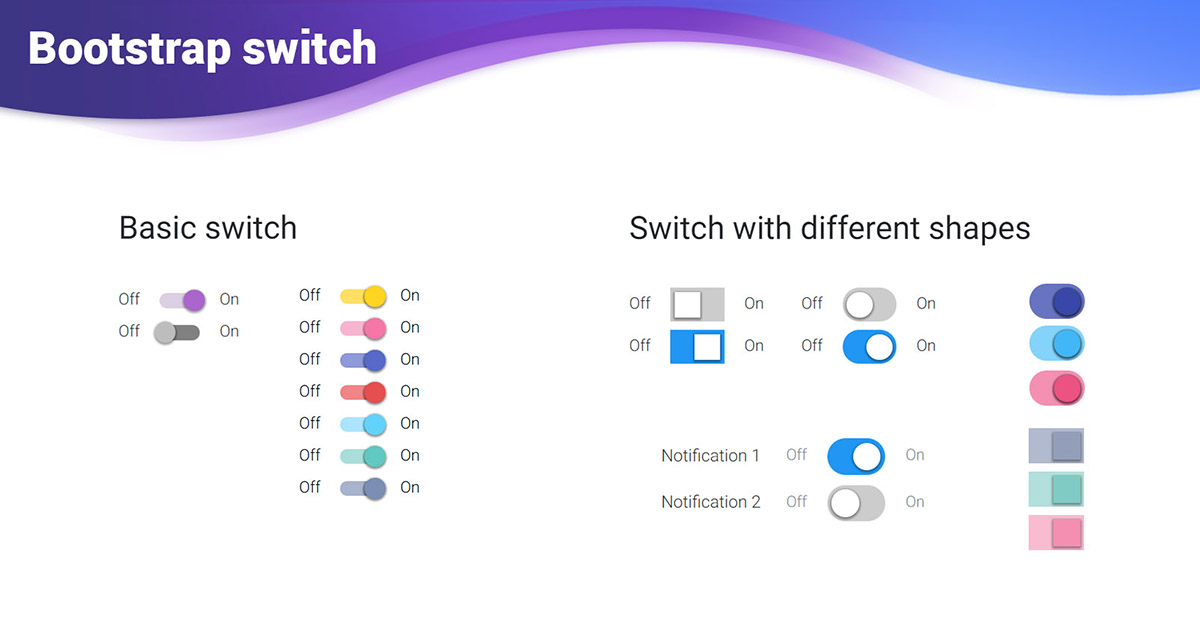
Examples of bootstrap switch use.
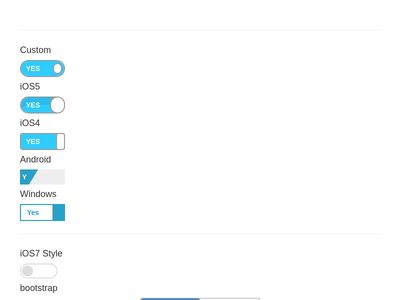
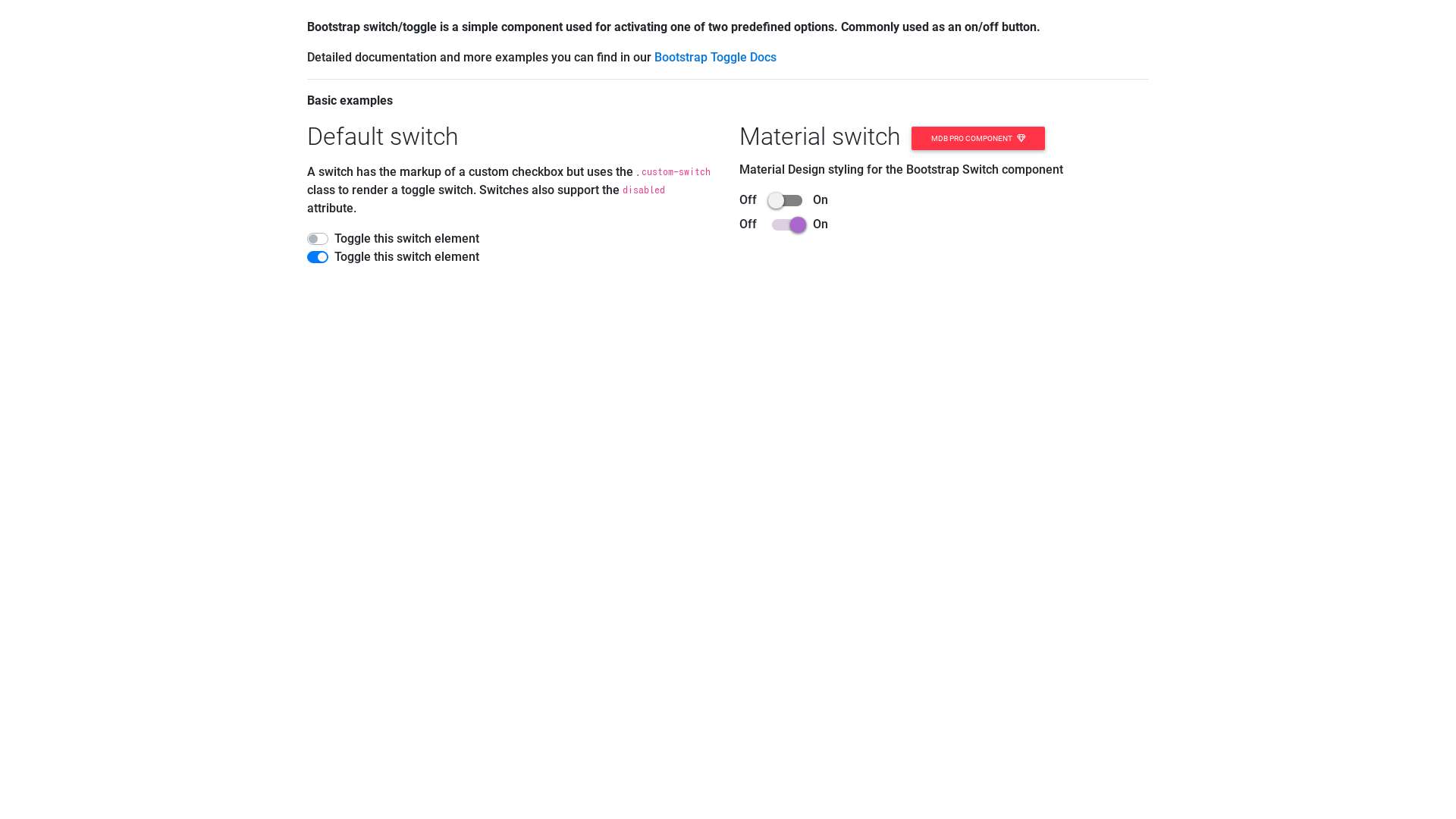
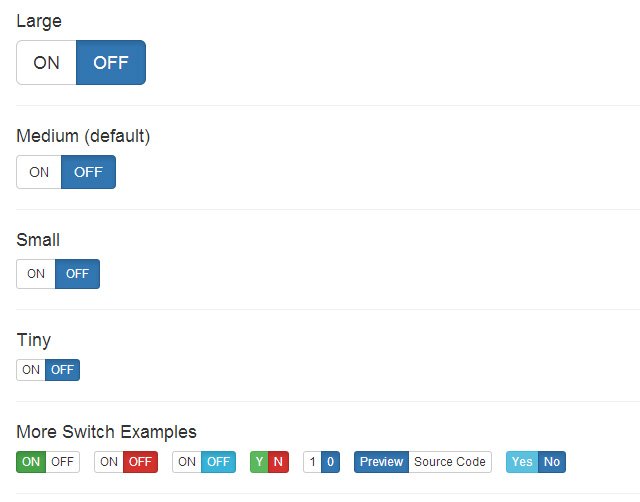
In this one the developer has provided two different toggle switch styles to choose from.
Find the bootstrap switch that best fits your project.
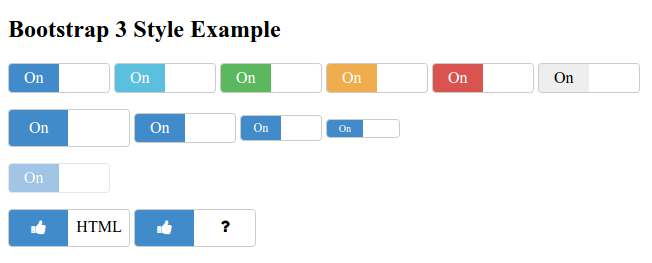
Bootstrap 4 toggle switch button examples.
You can edit code and see output online with our online editor.
18 bootstrap toggle switch button examples csshint a designer hub latest collection of hand picked free bootstrap toggle switch button bootstrap switch example design code examples for web design.
The best free switch snippets available.
Bootstrap switch examples version.
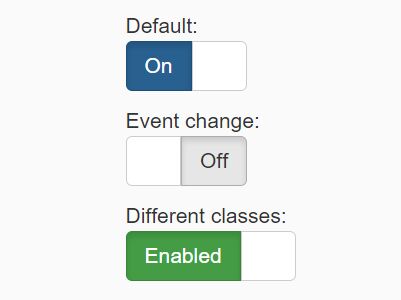
Bootstrap toggle switches example.
We are going to create swith button step by step and demo with online editor.
In the previous section you ve learnt about the bootstrap button styling and the modifications as well as how to create button groups and toolbars with bootstrap you can do even more with the buttons like controlling the states of buttons make checkbox and radio.
Bootstrap switch buttons are used to provide the switch functionality.
Bootstrap tutorial php tutorial jquery tutorial java tutorial c tutorial.
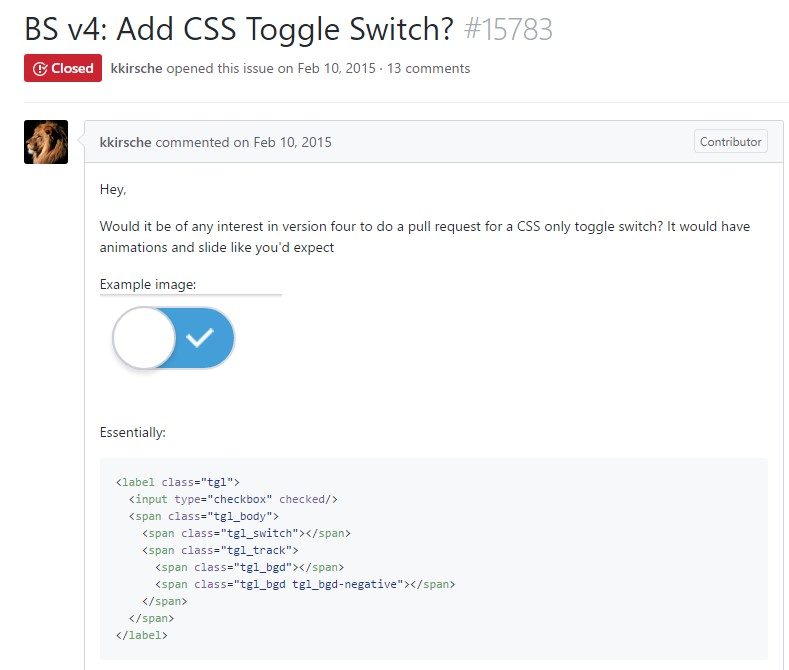
Custom checkbox toggle switch.
It s mostly used in a number of various forms since they are very simple to use and cut the time one needs to fill all the inputs.
Top references html reference css reference javascript reference sql reference python reference w3 css reference bootstrap reference.
Bootstrap v4 simple checkbox switch no js.
Switch bootstrap switch bootstrap toggle.
Commonly used as an on off button.
Jquery switching tabs and select.
Bootstrap switch toggle is a simple component used for activating one of two predefined options.
One is the wired style whereas the other is the flat style.
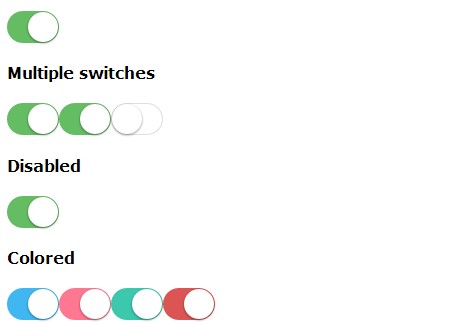
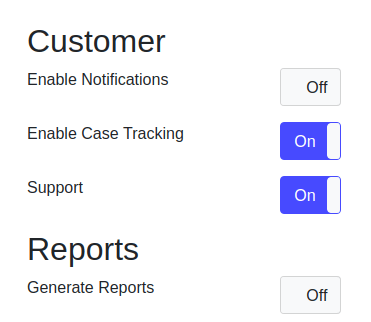
In the first one we can see how the toggle switch turns to green when activated.
You need to add js and css file in order to create and use the bootstrap switch buttons.
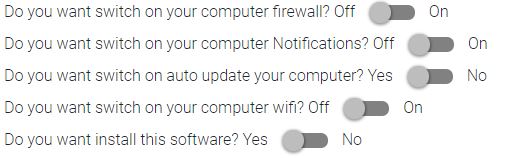
But in the second one we cannot see any toggle switch.
Learn how to create a toggle switch on off button with css.