Bootstrap toggle switch with checkbox checked.
Toggle switch bootstrap mvc.
Examples of bootstrap switch use.
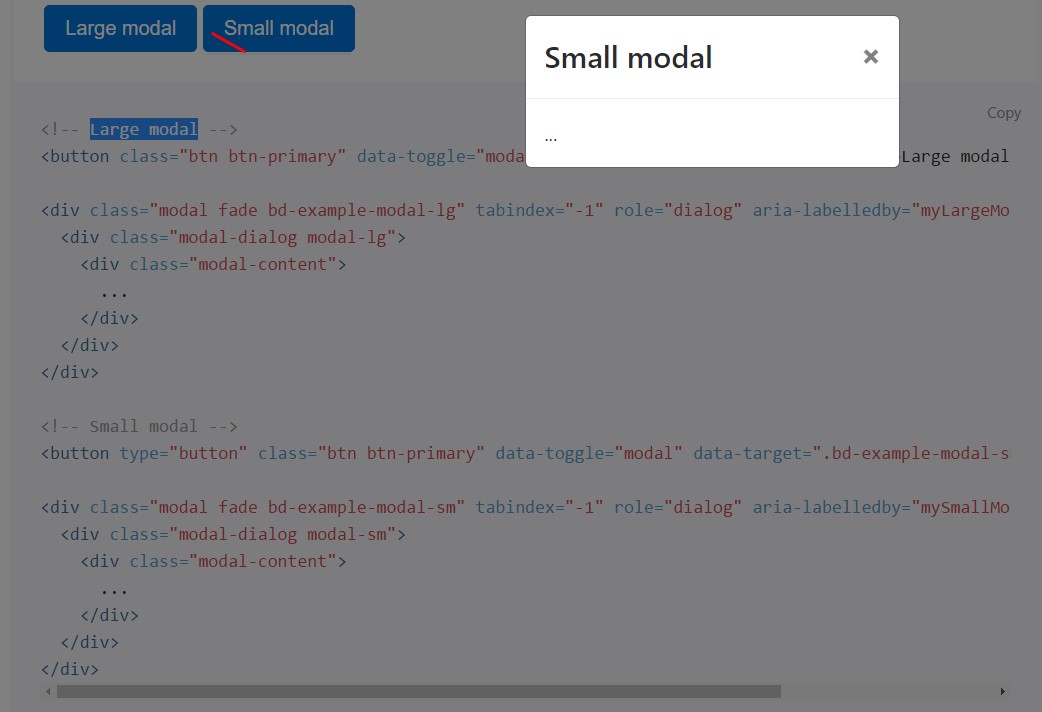
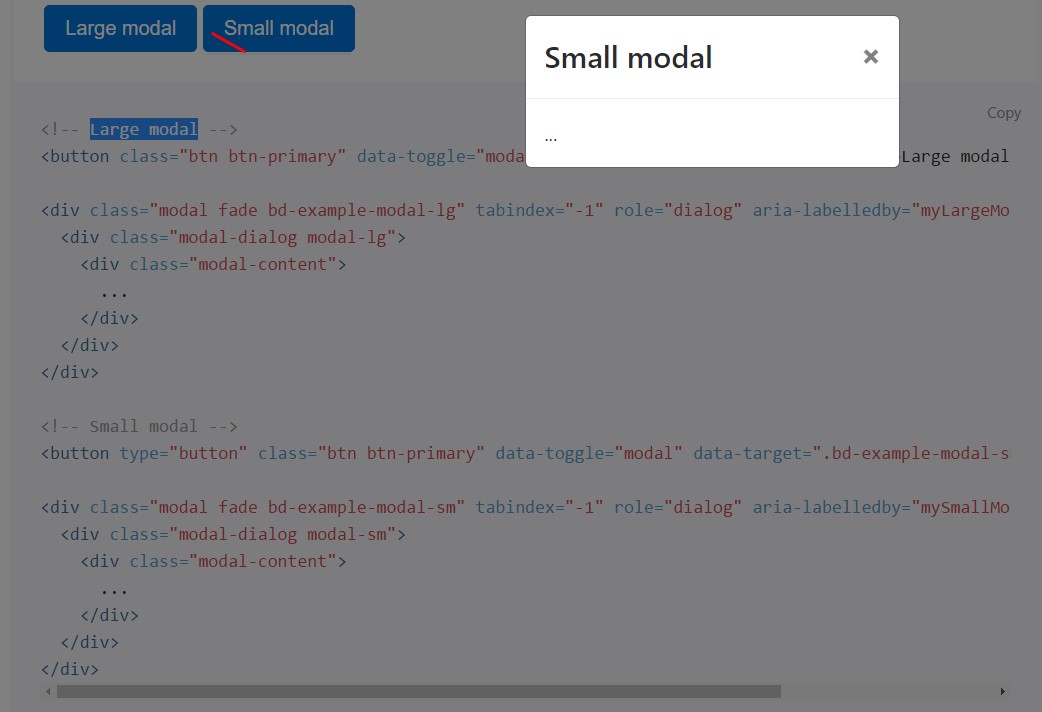
The data toggle modal attribute is used by the bootstrap javascript to add a click event to the anchor tag that opens the modal.
You can see how the button switches to on when clicked on the bottom of the switch.
Bootstrap toggle is a jquery plugin widget that converts plain checkboxes into responsive toggle switch buttons.
Asp net forums general asp net mvc how to bind viewmodel to bootstrap toggle buttons.
You can visualize the on or off switch in any electrical appliances by looking at this picture.
This page and all of the switch buttons shown are running on bootstrap 4 3.
How to bind viewmodel to bootstrap toggle buttons answered rss.
Made for bootstrap 4.
Just click the switch to see the action.
The data target attribute tells the bootstrap javascript which modal to open.
Supports touch events supports outline colors includes a mini xs size.
It s mostly used in a number of various forms since they are very simple to use and cut the time one needs to fill all the inputs.
It is just an ordinary checkbox which can be usable in any form.
They create an anchor tag that links to the controller action that returns the partial view and they contain a hook to the modal.
Asp net mvc toggle switch button supports several built in themes such as material bootstrap fabric office 365 and high contrast.
The users can customize any one of these built in themes or create new themes to achieve their own desired look and feel either by simply overriding sass variables or using our theme studio application with ease.
3 replies last post jul 06 2016 04 34 am.
Switch bootstrap switch bootstrap toggle.